私がWebサイトのテストで気を付けていること:第4回

第4回:「そこのボタン、もう1ピクセル右に配置してください」
みなさまこんにちは。
タロスカイの佐藤です。
今回のテーマは前回に引き続き、「Webサイトのチェックにおける見た目の重要性:その2」です。
前回は、Webサイトの見た目を作る時の「落とし込みレベル」について触れました。今回からは、そのうち最も厄介で、最も高精度な作業が要求される、厳密な再現が必要になった場合の確認方法について触れていきます。
Webサイトの見た目を作成するのにあたり、拠り所となるのはデザイン資料です。テスト担当の立場としては、デザイン資料と実際のページが、どこまで同一のものとして再現されているかを確認せねばなりません。
精度要求の高くないケースで、「ページの右側にはリンクのリストを5件載せます」とか、「次の記事に移動するためのリンクボタンは黄色で文字は白です。素材は支給します」とか、大体の配置や色だけを指示するものであれば、全体のトーンや配置の崩れに気を付ければ品質は担保できます。
しかし、今回のシリーズで触れている、「この資料に表示してあるものと全く同一の寸法、色、文字間隔で作成するように」というケースでは、そうはいきません。エンジニアサイドはもちろん、テストサイドの人間にも、より綿密で細かい確認作業が必要になります。
そこで、デザイン資料と実際に出来上がったページを突き合わせて確認する必要があるわけです。
ここでは、過去のプロジェクトで実際に用いた手法のうち、最も初期の、つまり最も非効率で原始的な手法を紹介します。
尚、実際には「どのブラウザ(バージョン含む)を優先するか」といった問題や、「後々の改修で当初の資料から乖離した部分」など、周辺に細かい確認条件が存在するのですが、ここでは割愛します。
- まず、該当ページのスクリーンショットを撮影します。当然、ページ自体は1画面に収まらないので、画面全体を収めるまで幾度かに分けて撮影します。
- 次に、撮影したスクリーンショットを、画像処理ソフトでつなぎ合わせます。ちょうど、パノラマ写真のような感じですね。
- そうして出来上がった”縦にとても長い”画像とデザイン資料を画像処理ソフトで開き、それぞれを一つのファイルに束ねた上で、重ねて確認していきます。これらは別のレイヤー(層)になりますから、自由に動かしたり、表示の透明度を変更することが可能なのです。
デザイン資料自体はパソコン用のデータをもらっていましたから、こういうことができました。これにより、わずかでもずれているところがあれば、目で見てわかるようになったのです。
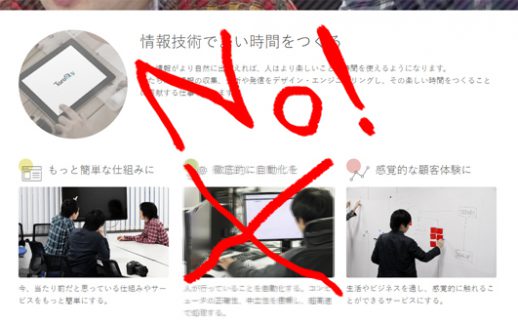
例えば、弊社HPのトップページを元にした上の画像では、本来の表示と、中央のオブジェクトのみ少しずらしたものを重ねています。分かりにくいかもしれませんが、3つの要素のうち、中央の要素だけ少しぶれて見えるのがお判りでしょうか。このように、理想とする表示と実際に構築された表示との間に差異がある場合は、目視で確認できるのです。
ですが、始めに触れたように、これはとても非効率な方法でした。
3回、4回に分けてのスクリーンショット撮影に始まり、それを正確につなぎ合わせる作業、重ねた画像を目視で確認して細かな違いを見つける作業。
そのどれもが重箱の隅を突くような根気のいる作業で、1ページあたり30分から1時間と、とても多くの時間が掛かっていました。
しかし、エンジニアサイドとの一貫した工夫・努力・アイディアによってこれを改善し、精度を向上させ、かつ作業時間を大幅に短縮させることに成功しました。
次回は、これらの作業をどうやって改善していったのかについて、説明して参ります。
サブタイトルは、「科学の力で楽をしました」です。