GitHub Package Registry を使って npm を公開する
申し込んでいた GitHub のベータ機能、GitHub Package Registry が利用できるようになっていたので試してみました。これは、 npmjs.com 以外の npm レジストリとして GitHub が用意しているものを利用できる機能です。オープンソースプロジェクトについては無料で利用できます。npm 以外にも Docker などのレジストリが利用できるそうです。
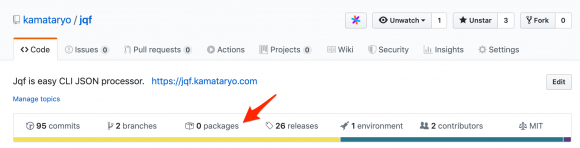
リポジトリのページに packages のタブが増えていて、これを利用できるようになっています。

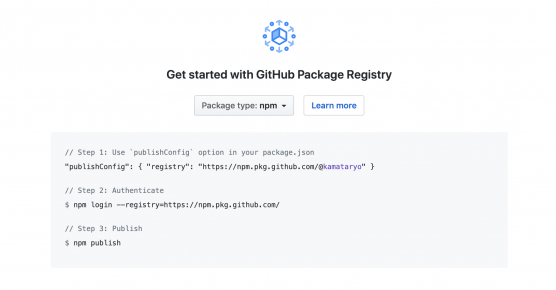
クリックすると、GitHub Package Registry でこの npm を公開する手順が解説されています。なお、package.json などのファイルを検出して Node.js のパッケージであることを判別しているようです。

npm publish する手順
まず npm レジストリを設定します。レジストリの URL はみなさんのものに置き換えてください。
重要: この設定を行うと、デフォルトの npmjs.com のレジストリが使えなくなります。元に戻す場合はこのポストの最後の方にあるクリーンアップの手順を参照してください。
$ npm get registry https://registry.npmjs.com/ $ npm set registry https://npm.pkg.github.com/@kamataryo
次にログインを行います。Username と Email はみなさんのものに置き換えてください。また、Email は公開されます。
$ npm login --registry=https://npm.pkg.github.com/ Username: kamataryo Password: Email: (this IS public) user@example.com Logged in as kamataryo on https://npm.pkg.github.com/.
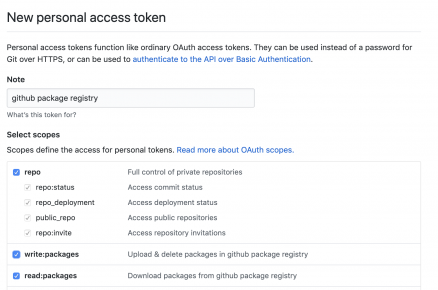
なお、GitHub の2段階認証を有効化している場合は、 Password としてGitHub の Personal Access Token を利用します。Personal Access Token は https://github.com/settings/tokens というページから作成することができます。`write:packages` `read:packages` という権限(新しく追加されたものと思われます)を指定してトークンを作成します。

以上で GitHub Package Registry で npm を公開する手順が整いました。早速パッケージを作成して公開してみましょう。
Hello, GitHub Package Registry! と出力する以下の最小限の npm を作成します。Author やパッケージの名前はみなさんの環境に合わせて変更してください。
index.js
#!/usr/bin/env node
process.stdout.write('Hello, GitHub Package Registry!')
package.json
{
"name": "sandbox-hello-github-npm-package-registry",
"version": "1.0.0",
"bin": "index.js",
"license": "MIT",
"description": "My first GitHub Package Registry sample.",
"author": "kamataryo <mugil.cephalus+github.com@gmail.com>",
"private": false
}
index.js には実行権限を与えておきましょう。
$ chmod +x index.js
GitHub にリポジトリを作成して以上の2つのファイルをプッシュします。
$ git init $ git add . $ git commit -m"Init" $ git remote add orogin <GitHub のURL> $ git push origin master
公開コマンドを実行します。
$ npm publish (省略) + sandbox-hello-github-npm-package-registry@1.0.0
これで、GitHub のレジストリにパッケージが公開されました。なお、ベータ版のためか、作業の途中で npm.pkg.github.com のサーバーがしばらく応答せず publish などができないことがありました。

早速インストールして使ってみます。
$ npm install -g sandbox-hello-github-npm-package-registry $ sandbox-hello-github-npm-package-registry Hello, GitHub Package Registry!
できました。
クリーンアップ
インストールしたパッケージを削除します。
$ npm uninstall -g sandbox-hello-github-npm-package-registry
レジストリ情報を元に戻しておきます。これを行わない場合、みなさんの端末で半永久的に npmjs.com からパッケージがインストールできなくなりますので重要です。
$ npm config set registry https://registry.npmjs.com/
レジストリを変更せずに作成したパッケージをインストールする
registry オプションを使うことで、グローバルな config.registry の設定を書き換えずに GitHub Package Registry からパッケージをインストールできます。
$ npm install -g sandbox-hello-github-npm-package-registry --registry=https://npm.pkg.github.com/@kamataryo
まとめ
npmjs.com が提供するデフォルトのレジストリに変わって、別の npm レジストリとして GitHub のベータ機能である GitHub Package Registroy を利用する方法について紹介しました。npmjs.com を使う場合と比較して、コードとパッケージを同所的に管理できるなどメリットがありそうです。