Backlog記法をMarkdownに変換するアドオン backlog2markdown

弊社社員がBacklog記法をMarkdownに変換するUserScriptを作りました。
Google Chrome、Firefox対応です。是非使ってみてください!
Backlog記法よりもMarkdownを使いたい
Backlogでは、以前までBacklog記法が標準であり、Markdownは使えませんでした。しかし、最近は課題やWikiで、プロジェクトごとに記法を選ぶことが出来るようになりました。今までBacklog記法で書いてたけど、Markdownが世界的に標準になってきているし、Markdownに移りたい。でも何も考えずに今までBacklog記法で書いていたプロジェクトをMarkdown設定にすると表示が残念なことに・・・。

プラグインを作るまでの道のり
Backlog記法のプロジェクトをMarkdown設定にすると、表示が残念になる上に、全てを書き換えるのは容易ではありません。しかも、それぞれのプロジェクトでは記法を1つしか選べません。つまり、移行するとなると、プロジェクト内全ての文書をMarkdownで書きなおさなければいけません。素晴らしいことに、自動変換ツールなどを作っていらっしゃる方がすでにいるのですが、これには問題がいくつかあります。HTMLを介して変換するため、変換後が汚かったり、プロジェクト単位で変換するため、失敗すると修正が大変などです。そこで新しくプラグインを作ることにしました。
インストール
Google Chromeの場合
Chromeウェブストアにアクセスし、backlog2markdownと検索してChromeに追加をクリックすることでインストール出来ます。

Firefoxの場合
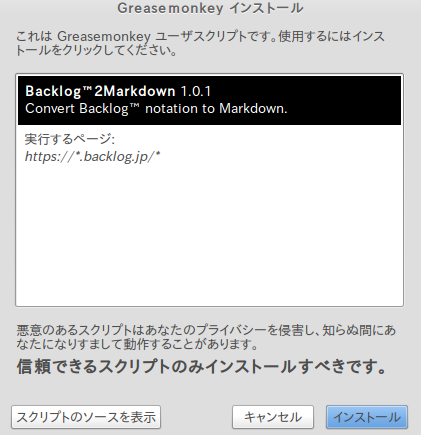
Firefoxでインストールする場合、Greasemonkeyが必要です。リンクからFirefoxに追加してください。
Greasemonkeyをインストールした後、backlog2md.user.jsにアクセスし、インストールをクリックすることでインストール出来ます。

使い方

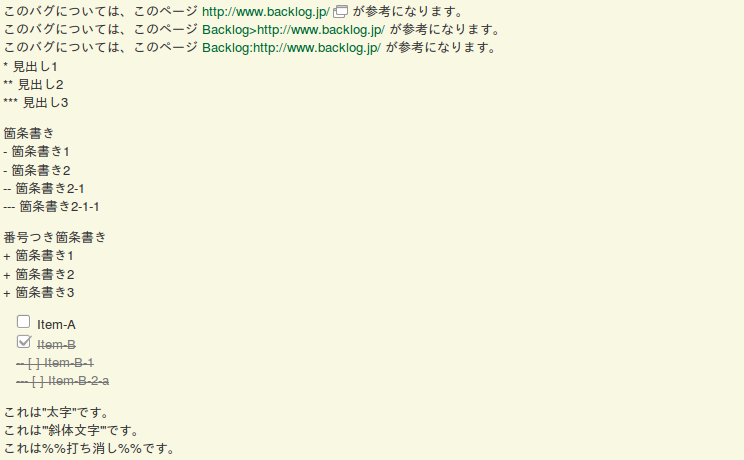
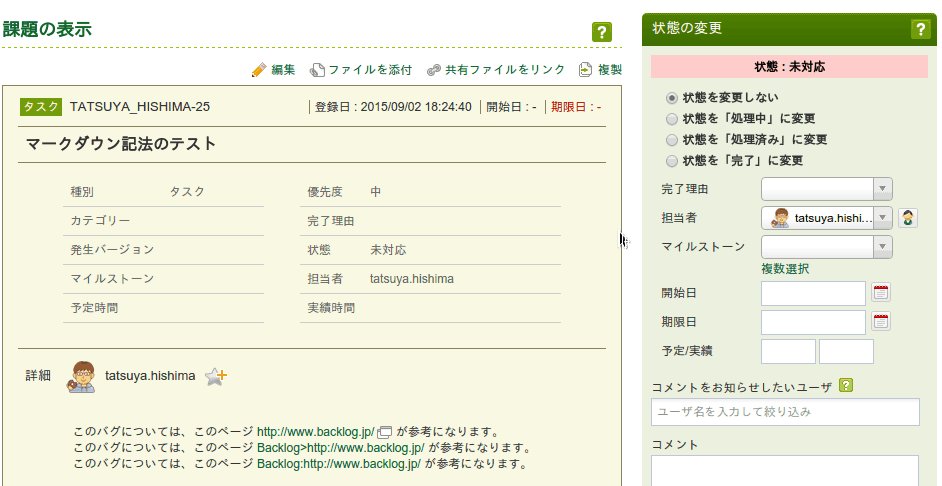
- Backlog記法の該当プロジェクトの記法をMarkdownに変更。
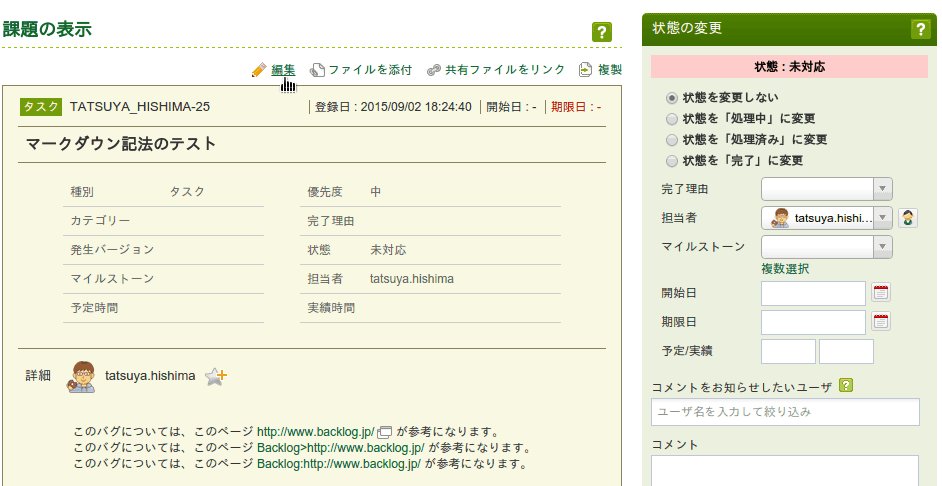
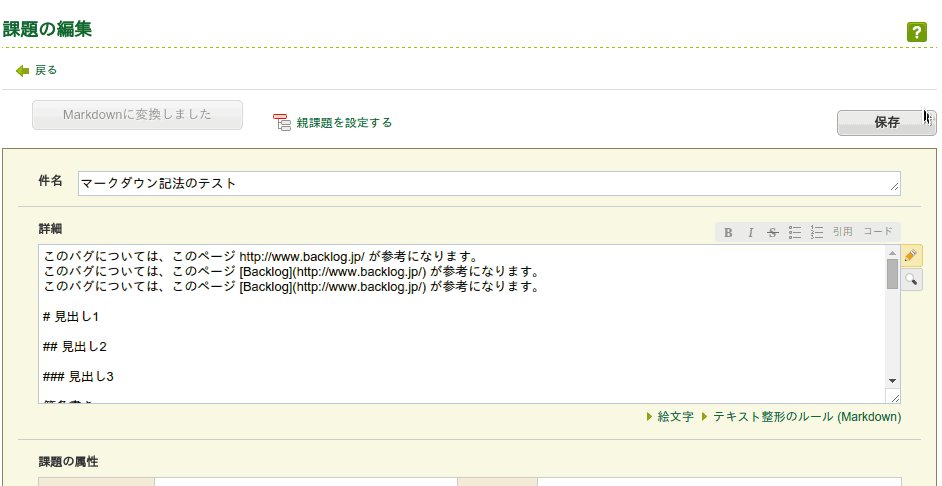
- Wikiや課題、コメントの編集画面に現れる「Markdownに変換」ボタンをクリック。
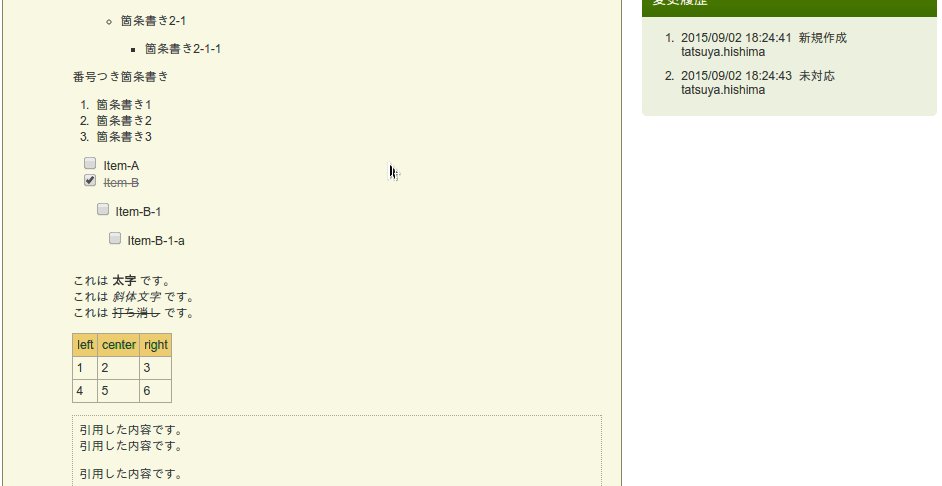
- Backlog記法が一瞬でMarkdownに!
ブラウザのアドオンとして実装することで、必要な部分だけを確かめながら変換できるようにしました。そうすることで、Wikiだけでなくissueやそれに対するコメントも変換できます。このプラグインが想定している運用方式は、プロジェクトの設定をMarkdownに変えてみて、目に付いた箇所から一つずつ変換するという方式です。今のところ、2つのプロジェクトで運用していますが、特に問題は起こっていません。
Backlog記法のすべての機能についてうまく動作するようにしましたが、Backlog記法とMarkdownでは微妙な機能の違いがあり、Markdownに同等の表現がないBacklog記法(色変更など)は現状対処していません。ですので、そのような記法についてはページごとに手作業で修正することになります。また、そのような事情もあり、全ページ一括変換はできません。
まとめ
Backlog記法は一般的ではないので、できるだけ標準に合わせるというかたちでMarkdownを積極的に採用していければよいと思います。あとプログラマーとしては、Markdownにはインラインのコードを表現する “ があるのが魅力的です。backlog2markdownはすごく便利なので是非使ってくださいね!