Expo の新機能 web サポートを試してみた

React Native は、React の API を利用して iOS と Android などのアプリを作成することができるフレームワークです。Facebook や Instagram のモバイルアプリなどは React Native で作成されているそうです。
Expo はReact Native のツールキットで、Expo を使うことで React Native をより簡単に扱うことができます。React Native の API のラッパーが用意されていたり、ビルドや開発プレビューの共有などの機能があります。
web サポートがやってきた
Expo のブログでアナウンスがあり、β版の機能として web のプラットフォームのサポートが発表されました。
https://blog.expo.io/expo-cli-and-sdk-web-support-beta-d0c588221375
iOS・Android に加え、web を含めたマルチプラットフォーム対応のための機能追加です。すごい!
Expo の web サポートを試してみる
GitHub のドキュメントに従ってアプリの設定を行います。
Using Expo for web in a expo init project
最新の Expo CLI をインストールします。
$ npm install expo-cli -g
Expo プロジェクトをスキャフォルドします。プロジェクト名は適当にsadbox-expo-for-webにしました。また、テンプレートはexpo-template-tabsを選択しました。これは、画面下部にアイコンタブが並んでいるよくみるタイプのアプリの UI ですね。
$ expo init sandbox-expo-for-web --template expo-template-tabs
必要なパッケージをインストールします。
$ cd sandbox-expo-for-web $ yarn add react-native-web react-dom expo@next react-navigation@3.5.0-alpha.0
なお、今回使っているパッケージのバージョンは以下のとおりです。
"dependencies": {
"@expo/samples": "2.1.1",
"expo": "^33.0.0-alpha.web.1",
"react": "16.5.0",
"react-dom": "^16.8.6",
"react-native": "https://github.com/expo/react-native/archive/sdk-32.0.0.tar.gz",
"react-native-web": "^0.11.2",
"react-navigation": "3.5.0-alpha.0"
},
"devDependencies": {
"babel-preset-expo": "^5.0.0",
"jest-expo": "^32.0.0"
},
開発環境の準備が終わったら、webプラットフォームへの対応を行います。
app.json
{
"expo": {
...
"platforms": [
"ios",
"android",
"web" // 追加する
],
...
}
Expo のサンプル集@expo/samples@2.1.1が web プラットフォームにはまだ対応していないようなので、これはコードから除外しておきます。
.src/screens/LinksScreen.js
import React from 'react'
import { ScrollView, StyleSheet } from 'react-native'
// import { ExpoLinksView } from '@expo/samples' //消す
export default class LinksScreen extends React.Component {
static navigationOptions = {
title: 'Links'
}
render() {
return null // 中身は消す
}
}
...
./src/screens/SettingsScreen.js
import React from 'react'
import { ScrollView, StyleSheet } from 'react-native'
// import { ExpoLinksView } from '@expo/samples' // 消す
export default class LinksScreen extends React.Component {
static navigationOptions = {
title: 'Links'
}
render() {
return null // 中身は消す
}
}
...
これで準備OKです。早速プロジェクトを開始してみましょう!
$ npm start
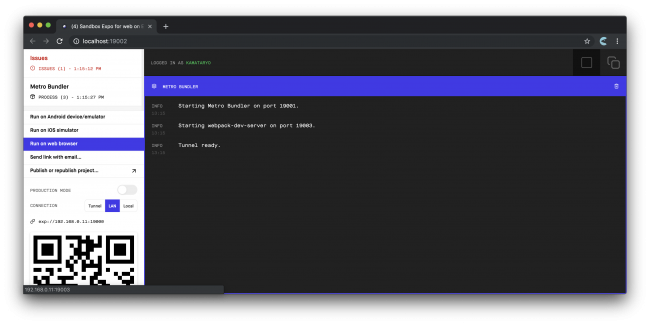
バンドラーの UI が起動しました。Run on web browser というメニューが増えているので、これを選択します。
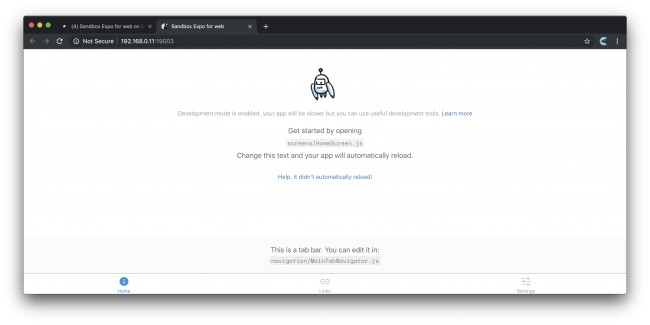
アプリが起動しました!アプリらしい画面下のタブボタンも良い感じに動いています。
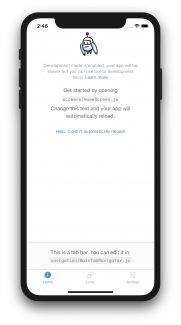
なお iOS で起動した場合は以下のようになります。expo@33.0.0-alpha.web.1では動作しなかったため、expo@32.0.6にダウングレードして起動しました。
まとめ
ウェブのツールとして開発された UI 生成ライブラリが React で、同じ API を利用してネイティブアプリを作成できるようにしたものが React Native ですが、その React Native を使ってウェブの UI をも生成できるようになりました。React Native という1つの作法を学ぶだけで、マルチプラットフォームのアプリを簡単に作成できる未来が近づいてきています。