AWS API Gateway + Lambda と WordPress REST API によるヘッドレス WordPress 入門(2)

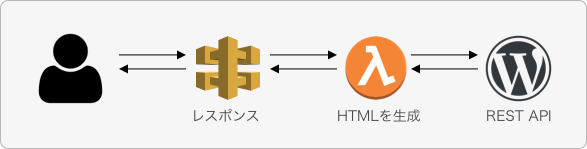
間が空いてしまいましたが、「AWS API Gateway + Lambda と WordPress REST API によるヘッドレス WordPress 入門」 の続きとして、今回の記事ではヘッドレス WordPress のための準備を WordPress 上でしていきます。
WordPress の準備
これは適当に。ローカル環境でも何でもいいです。
ヘッドレス WordPress 用のテーマ
もっとも簡単なのは、以下のテーマをインストールしてください。
https://github.com/miya0001/_headless
このテーマは、実際にはただの真っ白なファイルです。
既存のテーマを使うと、たとえばアイキャッチ画像のサイズとかそのテーマ固有の設定が紛れ込んでしまいます。それを防ぐために真っ白なテーマを使用して、細かいところはプラグインでやっていきます。
WordPress の REST API の動作確認
WordPressにはデフォルトで「投稿」(post)、固定ページ(page)などの REST API エンドポイントがあります。
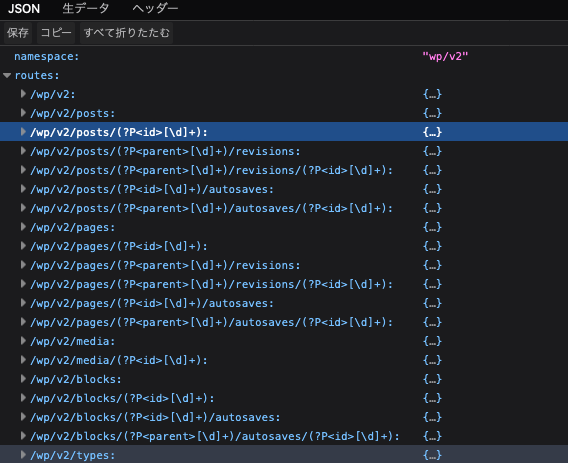
みなさんの WordPress の REST-API で利用可能なエンドポイントは /wp-json/wp/v2 にアクセスするとわかるようになっています。
Firefox でアクセスすると以下のようにいい感じで表示してくれますので、そのままドキュメント代わりになります。

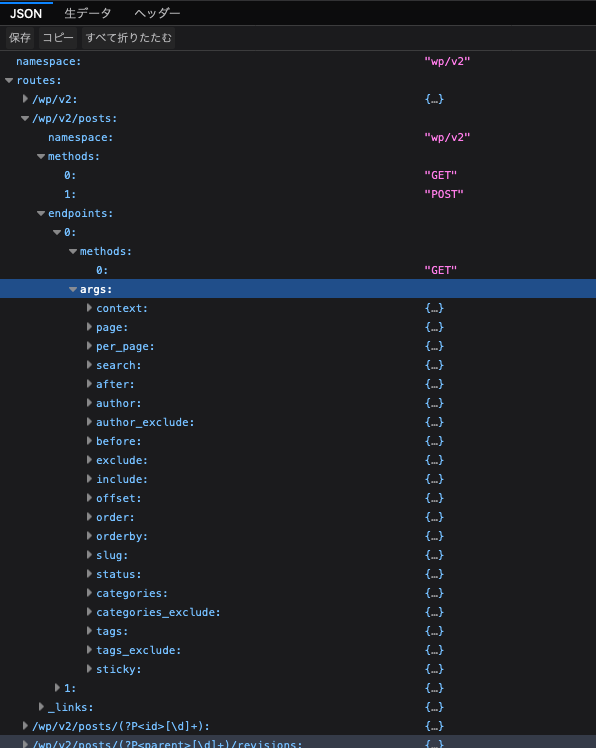
各エンドポイントに対して有効なパラメータは、そのエンドポイントを展開することでわかります。

上の例では、 /wp-json/wp/v2/posts というエンドポイントは、GET、POST というリクエストメソッドに対応しており、GET メソッドでは context、page などのクエリーに対応しているという意味です、
クエリーは以下のように利用することができます。
アイキャッチ画像やタームなどの情報を REST API で取得する
WordPress のデフォルトの REST API では、アイキャッチ画像やその記事に紐付けられたタームなどが省略された形で返されます。
この状態ではアイキャッチ画像の URL が含まれていない等の理由で使いにくいケースも多いと思いますので、以下のように _embed というクエリーを追加してください。
これでアイキャッチ画像の URL などもまとめて取得することができます。
カスタマイズ
これだけでもある程度のサイトをつくることはできますが、多くの場合、以下のカスタマイズをする必要があります。
以下はそれらのカスタマイズの例です。
詳細は、次回の記事とさせていただきますが、概要だけご説明しておきます。
カスタムフィールドの値を API 経由で取得する
カスタムフィールドには、サードパーティのプラグインによって重要な情報が保存されているケースもありえるので、WordPress の REST API はデフォルトでは、これらを出力しません。
フィルターを有効化する
ヘッドレス WordPress でサイトを構築する際には、たとえばある特定の投稿タイプのXXXカテゴリーに属する記事を表示したいなどの、タームやカスタムフィールドなどを使ったフィルターを使いたいケースが発生すると思います。
当初は、実はこの機能はβテストまでは実装されていたのですが、意図しないセキュリティリスクが発生すことが懸念されたため最終的には組み込まれませんでした。
プレビュー
ヘッドレス WordPress 化する際には、WordPress のデフォルトのプレビュー機能を使うことができなくなります。
さいわい WordPress には、記事の公開 URL 及びプレビューの URL をカスタマイズする機能がありますので、これをつかって下書きを閲覧できるようにします。
実はプレビューについては、それほど優先順位がたかいものとは思っていなかったのですが、いきなり公開ボタンはやはり怖いです。w