WordCamp Europe 2019 最新情報 (1) – PWA feature plugin

6/20 – 6/22 にわたってベルリンで開催されている WordCamp Europe 2019 に参加しています。現地から WordPress に関する最新情報をお届けします。
Google が最上位の admin スポンサーとして巨大なブースを出店しており、Google が WordPress を重視しているのを垣間見ることができました。このポストで紹介する PWA 関連のコア機能開発にも大量のリソースを投入しているようです。

PWA by PWA Plugin Contributors (以降は PWA プラグインと呼びます) というプラグインが feature プラグインとして開発されています。 feature プラグインとは、WordPress のコアへの機能追加に先立って、プラグインとして一旦分離した状態で開発されているプラグインを指します。
PWA プラグインを使うと WordPress で Service Worker や Web App Manifest を簡単に使用することができるようになります。なお、このプラグインは、既存の PWA 関連のプラグインを置き換えるものではなく、簡便かつ統一的な API をこれらサードパーティのプラグインやテーマに対して提供することを目的に開発されているとのことです。
PWA プラグインを試す
試しに 弊社サイトでPWA プラグインを有効化してみました。
PWA プラグインを有効化するためには WordPress 5.2 以上が必要です。機能を全て使うためには HTTPS に対応していることもおそらく必須であると思われます。
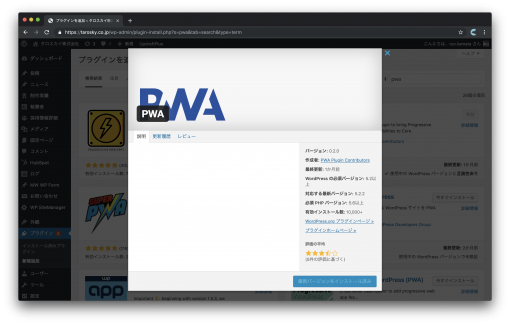
プラグインは WordPress の管理画面からインストールすることができます。 “PWA” で検索すると上位にこのプラグインを発見することができると思います。
https://wordpress.org/plugins/pwa

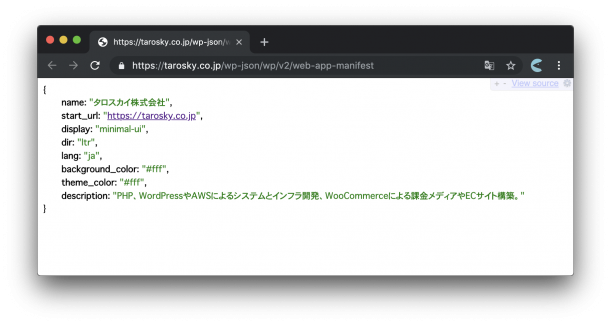
プラグインをインストールして有効化すると、 Web App Manifest が WP REST API のエンドポイントを介して配信されるようになります。弊社サイトでしたら以下の URL でマニフェストの JSON が取得できます。
https://tarosky.co.jp/wp-json/wp/v2/web-app-manifest

また、PWA プラグインからは、Service Worker を扱うための API が提供されます。独自定義のサービスワーカーを register するのであればこんな感じで enqueue できるとのこと。
<?php wp_register_serviceworker_script( 'my-service-worker-script', [ 'src' => 'path/to/serviceWorker.js' ] );
Google ブースでは、 WordPress サイトでのリソースのキャッシュや、オフラインコメント(オンラインになった時にコメントを投稿する機能)などが実際にデモンストレーションされていました。
Feature Policy プラグイン
wp-pwa と同時に Feature Policy by Google というプラグインも紹介されていました。
https://wordpress.org/plugins/feature-policy/
こちらは Feature-Policy という実験的なブラウザ機能に関するプラグインです。名前が紛らわしいですが feature プラグインではありません。
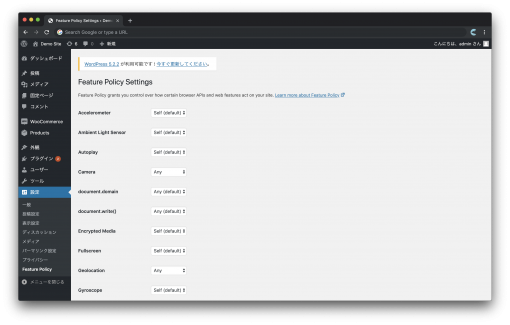
Feature Policy プラグインをインストールして有効化すると、WordPress の管理画面に設定メニューが現れます。

WordPress サイトでカメラや VR 機能、フルスクリーン機能などの使用を許可するかどうかなどが設定でき、許可あるいは拒否するとその情報が HTTP ヘッダーとしてクライアントブラウザに送信されます。例えばカメラをジオロケーションの使用を拒否する場合は次のようなヘッダが WordPress から送信されます。
feature-policy: camera 'none'; geolocation 'none'
Feature-Policy は、カメラやマイクロフォン、ジオロケーションなどのセンシティブな API や、 document.write のようなレガシーな API の利用をコントロールすることができ、ウェブサイトの品質を担保する上で有効だということ。
https://developers.google.com/web/updates/2018/06/feature-policy
Feature-Policy は実験段階のブラウザの機能ではありますが、 実装が進めば PWA化した WordPress サイトの品質をコントロールする上で有効な手段になると思われます。
なお、 Feature-Policy はクロスオリジンな iframe 内でのAPIコールもコントロールすることができるのですが、Feature Policy プラグインではこの設定はできないようです。
WordPress と PWA
全世界のウェブサイトの 1/3 のシェアを占める WordPress のコア機能として PWA がサポートされることになれば、PWA の普及に大きなインパクトを与えるかもしれません。 PWA を巡る WordPress と Google の動向に注目していこうと思います。