OWASP ZAP で HTTP通信を覗いてみる
今回は『安全なWebアプリケーションの作り方 第2版』を買ってもらいましたのでこれについて勉強したことの報告をしていきます。
今回はHTTP通信についてです。
HTTP通信はクライアントとwebサーバー間を通信するためのプロトコルです。これによりwebサイト(ようするにこのブログ)をブラウザ上に表示しています。
プロトコルについては社内に詳しい記事がありますのでこちらを参照してください。
HTTP通信についての詳しい解説はこちらです。
https://developer.mozilla.org/ja/docs/Web/HTTP/Overview#what_can_be_controlled_by_http
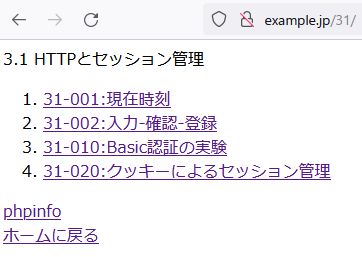
それでは早速『安全なWebアプリケーションの作り方 第2版』で用意されている環境を使わせてもらって実際にやっていきます。

31-001:現在時刻を押します

ウェブページに現在時刻が表示されました。今回はここでどのような通信がされていたかを覗いてみたいと思います。
ここあらかじめ設定しておいたOWASP ZAP でHTTP通信の内容を傍受します。

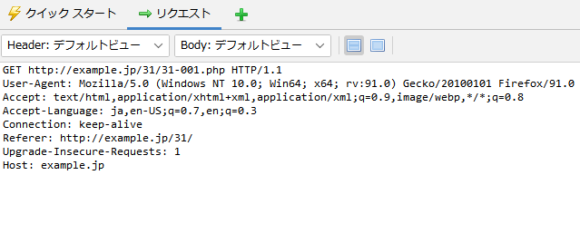
これがブラウザから送られたリクエストです。
1行目は example.jp/31/31-110.php を呼び出す文です。
2行目はユーザーの属性 windows10 64bit のマシンで動いている Firefox のブラウザから送られています。
3行目以降も設定が書かれています。

4行目でthml を text で送るよ。文字コードはUTF-8です。
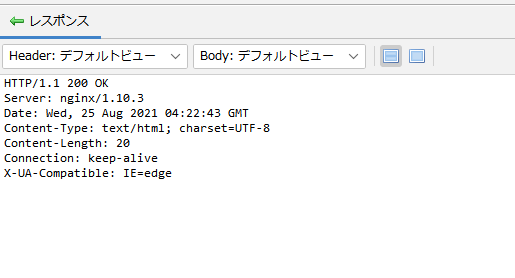
5行目はデータの長さは20バイトですよ。
という感じです。

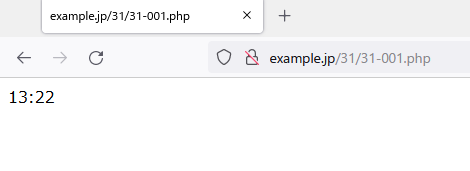
そして送られたコンテンツがこれです。13:22と書いてありますね。
これをFirefoxがhtmlとして読み込んで

このように表示されています。
補足
今現在、多くののウェブサイトはHTTP通信ではなくHTTPS通信で通信しています。これは今回やったように通信されているデータが直接流れているので「誰が」「どこのサイトを」「いつ」アクセスしたかが他人から観測できます。現在はこの情報も価値があるので通信内容が暗号化されたHTTPS通信が主流になっています。
感想
今回はHTTP通信がどのように行われているかをOWASP ZAPで確認する実験でした。ヘッダに情報のファイル形式、文字コード、データ量のような設定が書かれているところがパケット通信のプロトコルと似ていて面白いなと感じたりします。