多言語対応サイト奮戦記 Vol.01 – デザイン編

こんにちは、Webディレクターの高見です。
タロスカイのブログでは初投稿となりますので、簡単に自己紹介を。
1979年青森県生まれ、2人の娘の父。とある制作会社でWebデザイナー・エンジニアとしてキャリアをスタートしその後フリーランスに。タロスカイにはしばらくの間フリーランスWebデザイナー・フロントエンドエンジニアとしてお付き合いした後、ジョインしました。デザイナー出身ということもあって社内ではデザインワークやフロントエンドの監修なども行っています。
多言語対応サイトについて
タロスカイが今までに関わらせて頂いたサイトには、日本語だけでなく英語や中国語をはじめとした複数言語に対応したものも数多くあります。中には海外に複数拠点を展開する事業を行われているお客様のサイトもあり、フランス語やスペイン語、更にはアラビア語までカバー…!なんていうサイトもあります(凄
こういった複数言語に対応するサイトのことを「多言語対応サイト」と呼んだりするんですが、多言語対応は多くのニーズがあり、その対応方法も様々です。
今回は多言語対応にまつわるお話の中でも「デザイン」の部分にフォーカスしてお話してみたいと思います。
多言語対応のデザインで気をつけていること
「多言語に対応するデザイン」と言ってもピンときにくいですよね。
タロスカイでは多言語対応するときに、デザイン上で気をつけていることがいくつかあります。細かく挙げていくとキリがないので、代表的なものを紹介します。
文字数の違い
例えば以下のいくつかの言葉を日本語・英語で比較してみましょう。
- 背景 / Background
- 製品情報 / Product Information
- 直営店限定 / Only on company store
もちろん、訳し方などには様々なパターンがあるとは思いますが…ひとまず上記の比較をしてみて、日本語・英語のそれぞれの文字数はどうでしょうか…?
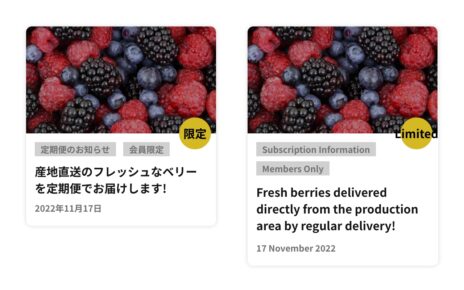
言葉にもよりますが、英語は日本語で表記したときよりも文字数が多くなることが多々あります。そのため、日本語できれいに見えるようにレイアウトしたデザインも…以下の様に英語になるとアンバランスになってしまうことがあります。

(まあ、この場合は日本語のままでもタグの数でバランスが崩れそうです)
こういうことを念頭に置いて、長さの異なる言葉が入ったときにどうデザインが変化するかをデザイナーさんと相談して進めることが多いです。
文字スタイルとフォント選び
文字に関する問題は文字数だけではありません。言語によっては同じ文字サイズでも見え方が異なります。
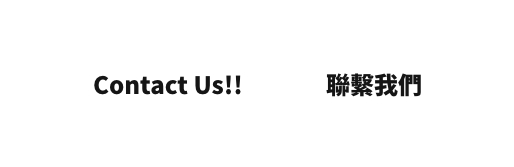
例えば英語と中国語(繁体字)で同じ文字サイズ・太さ・同じフォントで表示テストを行うと…あれれ…。

英語だと難なく読めていたはずなのに、中国語(繁体字)になると、どうも見にくいですよね…。アルファベットに比べて、中国語や日本語の特に漢字は複雑なものが多く文字サイズや太さによっては非常に読みづらくなってしまうことがあるのです。
また、フォント(書体)の指定によってはアンバランスに見えたり、最悪の場合は文字化けのような現象が起きたりします。
対応方法には色々ありますが、Webフォントを導入するのか、パフォーマンスを意識してユーザ側のデバイスのフォントを使用するのか、その場合どのスタイルやサイズを指定するのか…などなど、実装するフロントエンドエンジニアやお客様とも話し合って決めていったりします。
他言語へのリンク表現
多言語対応サイトでよく議題にあがるのが、言語と国旗のデザインです。
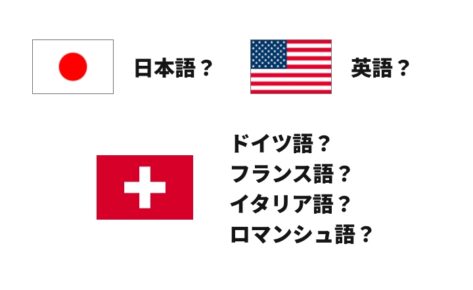
日本では日本語が当たり前…英語といえばアメリカ…?なんてことをついつい考えてしまいがちですが、冷静になって考えてみると国家や地域と言語は必ずしもイコールの関係ではないことがわかってきます。
実は日本には日本語の他に少数言語・移民言語などを含めて複数の言語があると言われますし、英語はアメリカ以外にも公用語になっている地域があります。またスイスなどはドイツ語・フランス語・イタリア語・ロマンシュ語と地域によって4つの言語が話されているとも言われ、また英語・ポルトガル語を話す方も多いそうです。

うーん…こうやってみると、ついついデザインで考えてしまいがちな「言語を国旗で表す」という表現は、正確な表現とは言い難い様です。国旗はあくまで国家を表す記号であり、言語を表す記号ではないんですよね…。
その他、言語切替のラベルには実際にその言語を使用する方が分かる様になっていないとなりません。もし「日本語 / 英語」なんて書いてしまったら…日本語の分からない英語話者には不親切なラベルになっちゃいますよね…(苦笑)
多言語対応のデザインは、皆で想い、設計すること
実際にその言語を使う人でないと、なかなか当事者の立場になって考えるというのは難しいことです。
しかし、より多くの言語を使う人達に情報を伝えたいと考えたとき、サイトがその人たちにとって使いやすいものであるかを考えて作る必要があります。見た目ありきのデザインではなく、プロジェクトに関わる皆で使う人達のことを想い、設計していくことが重要です。
次回はデザインではなく、また別の切り口で多言語対応サイトについてお話してみたいと思います。それではまた次回!